初见Hugo
Hugo是由Go语言实现的静态网站生成器。简单、易用、高效、易扩展、快速部署。
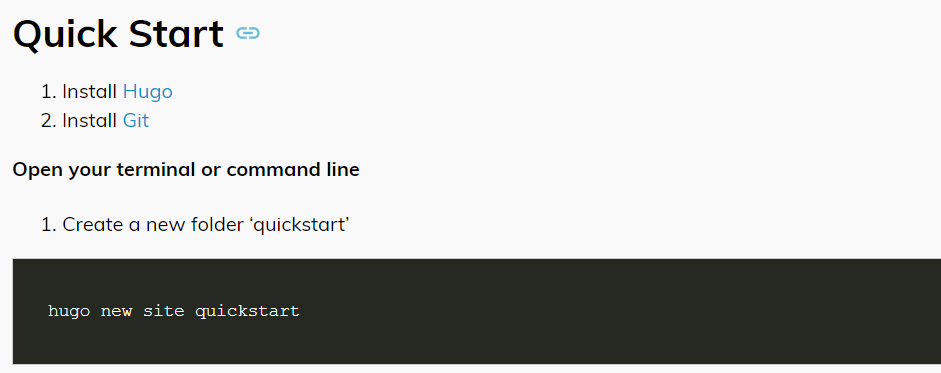
1. 安装 Hugo
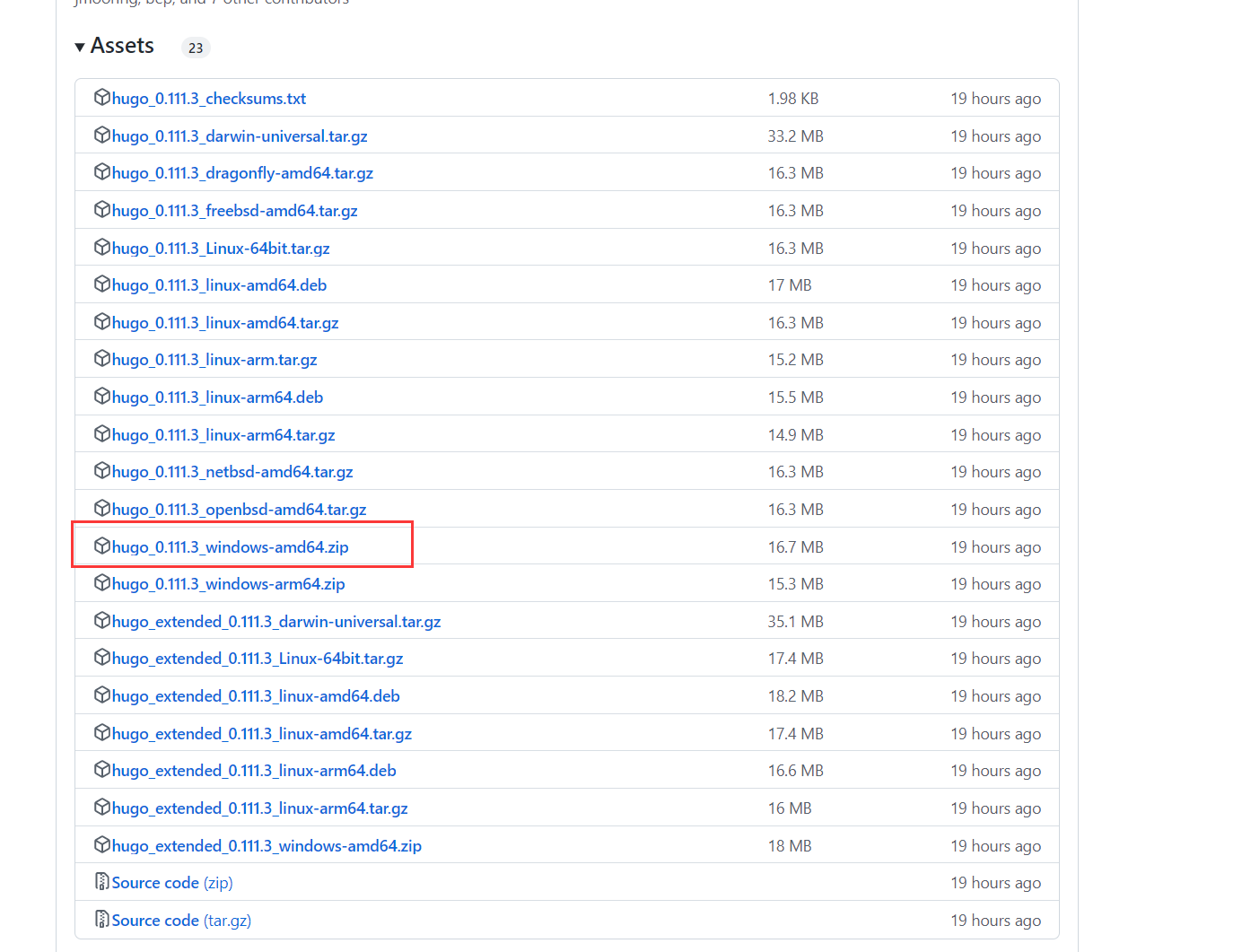
到 Hugo Releases 下载适合你的操作系统的版本。
Windows用户选择windows-amd64.zip

下载下来的是一个exe文件,需打开cmd进行操作
|
|
2. 创建一个新的网站
|
|
3. 添加一个主题
添加主题也可以放在后面
主题
HUGO官方搭建的theme主题站有大量的开源主题可供选择
基本上所有的主题都自带安装的方法
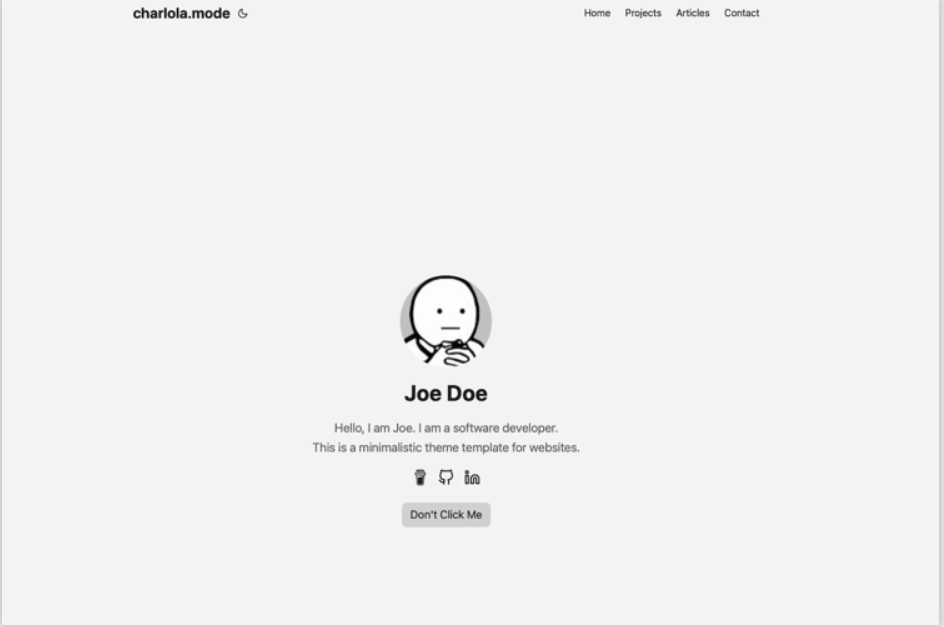
这里我选择了一个主题进行演示
https://themes.gohugo.io/themes/hugo-theme-charlolamode/

在网页下方的说明内,根据步骤安装主题即可

总结
|
|
在根目录下的 config.toml 文件中添加一行
|
|
4. 添加一个新的文章
|
|
创建的新文章都会放在 content 文件夹下
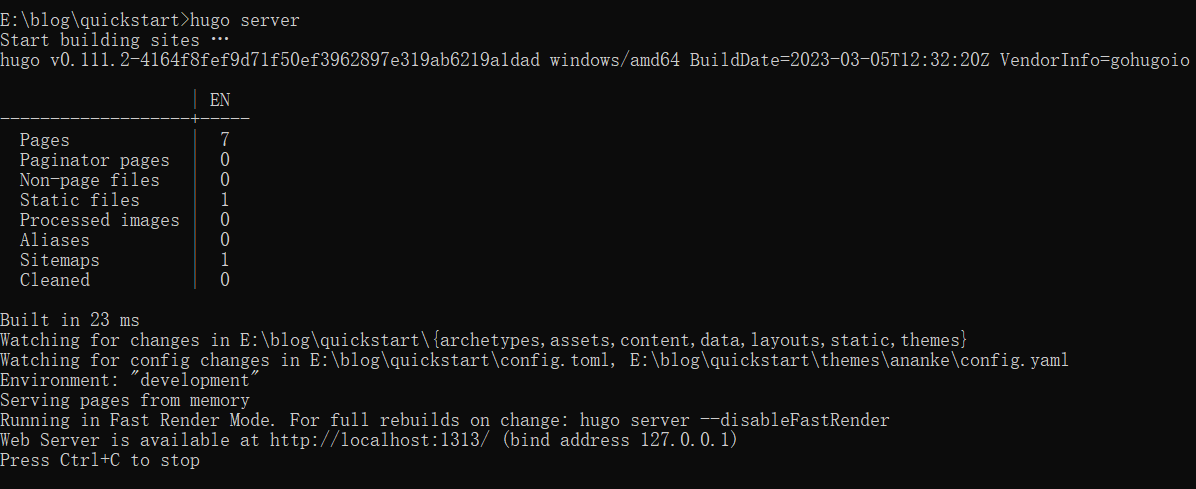
5. 启动 Hugo 服务器
使用命令启动服务器
|
|

在浏览器输入localhost:1313即可查看生成的网站
注意刚才添加的md并没有显示出来,是因为生成的md是drift,hugo默认忽略drift的文档,需在启动时添加-D参数
|
|
--theme选择哪个皮肤;--buildDrafts由于想显示我们的内容,包括设置了 draft 草稿状态的内容。
部署 Hugo 作为一个 Github Pages
Github Pages 本质上是一个静态网站托管系统,你可以使用它为你的每一个仓库制作一个静态网页入口
1. 创建一个 Github 仓库
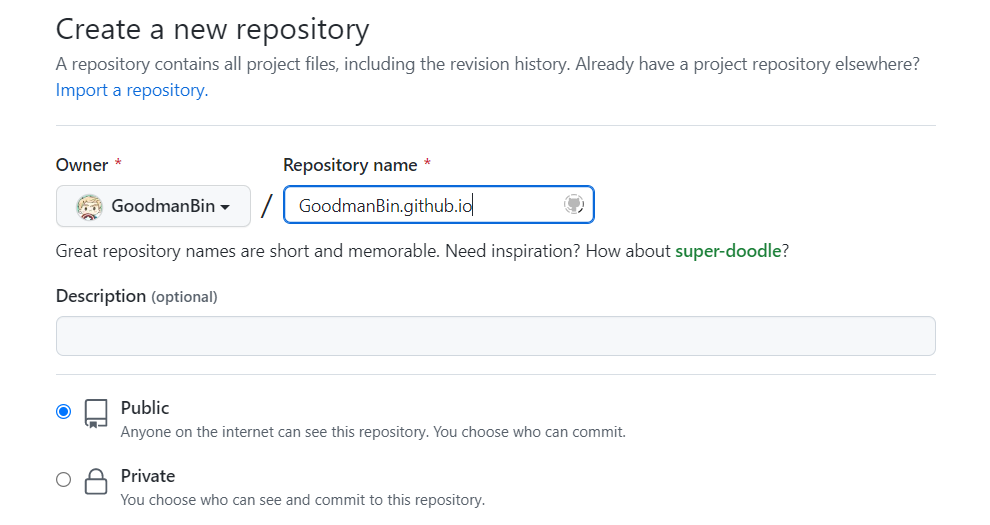
首先再Github上创建一个 Repository,命名为Github名字.github.io,例如我的仓库:GoodmanBin.github.io,这样就可以生成一个用户页面

2. 在本地构建Hugo静态网站
注意!!!
在生成静态页面之前要把config.toml文件中的baseURL修改为自己博客的网址
|
|
执行命令
|
|
输入
hugo就可以生成public文件夹,这个文件夹可以部署到云服务器或者托管到github上,注意:输入hugo的生成方式只会往public文件夹里添加内容,但是不会删除外部已经不存在而public里面还存在的文件
所以一般用
hugo -F --cleanDestinationDir命令,表示每次生成的public都是全新的,会覆盖原来的。
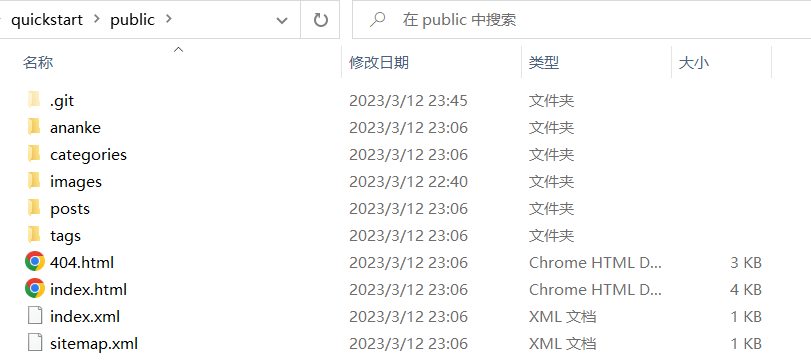
在命令执行后,出现一个public文件夹,里面就是网站的静态页面文件
进入public文件夹,将public文件夹的内容上传到github仓库中

|
|
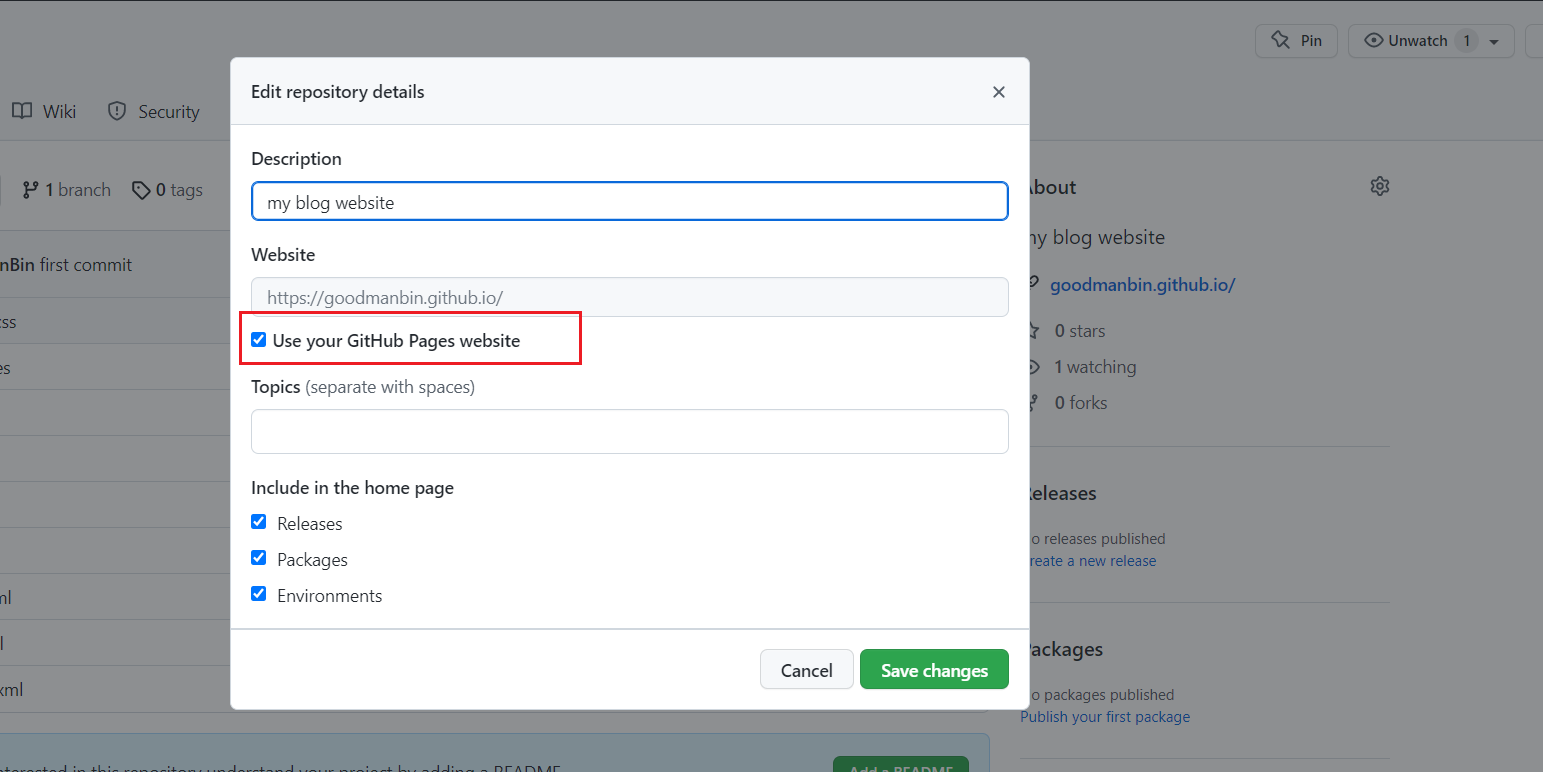
将public文件夹推送上去之后直接访问GoodmanBin.github.io会显示404,需到项目中勾选上Use your GitHub Pages website才可访问

在此之后更新文章,使用hugo生成新的静态页面,并使用git push进行同步
|
|
3. 解决 hugo 中关于 integrity 的错误
问题描述
在 Github Pages 上部署 Hugo 博客后,网站样式丢失,打开浏览器 F12 控制台可以发现错误:Failed to find a valid digest in the 'integrity' attribute for resource "xxx.css", The resource has been blocked.
解决方法
在 themes\PaperMod\layouts\partials 文件夹下找到一个 head.html 文件,发现里面确实有 integrity="{{ $stylesheet.Data.Integrity }}" 这么一句代码,把它改为 integrity="" 然后重新发布
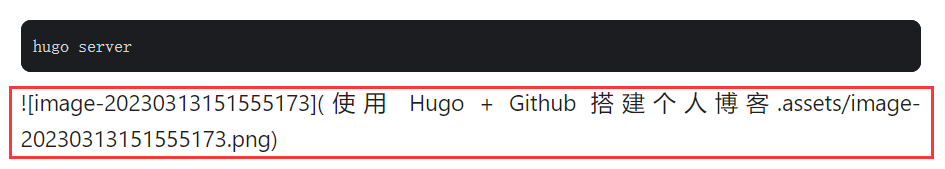
Hugo引入图片问题
直接使用typora的相对路径在生成静态网站的时候图片无法显示出来

Hugo的图片展示逻辑:
- Hugo博客的根目录有一个
static目录,这个static目录就是用来存放一些静态文件,比如图片、css、js文件等。 - 执行
hugo命令的时候,会把static目录下的子目录或文件复制到public目录下。比如我在static下添加了一个img子目录,并且在img子目录放了图片,那执行hugo命令后,就会把static\img文件的内容拷贝到public\img里面。 - 大家都知道Hugo博客网站展示的其实是
public下的内容,因此markdown文章里引用图片的时候,得引用pubic下的图片才可以。
具体操作非常简单,分2步:
- 在
static目录下创建img子目录,把markdown要使用的图片放在static\img目录里。 - 在markdown文件里,按照如下格式引用图片(这里假设图片名称叫wechat.png)。这样最终public目录下生成的静态页面就可以引用到
public\img下的图片了。
|
|
注意:
-
严格注意路径:只能写成
/img/imagename.png的形式(注意/和\的区别) -
可能是当前主题不支持的原因,嵌入图片的代码只能写成这样:
;<img src="" alt="" style="zoom:50%;" />这种格式的修改图片缩放比例的代码也是不能用的 -
存放图片的文件夹不能有空格
还可以用
图床
Typora配置图床
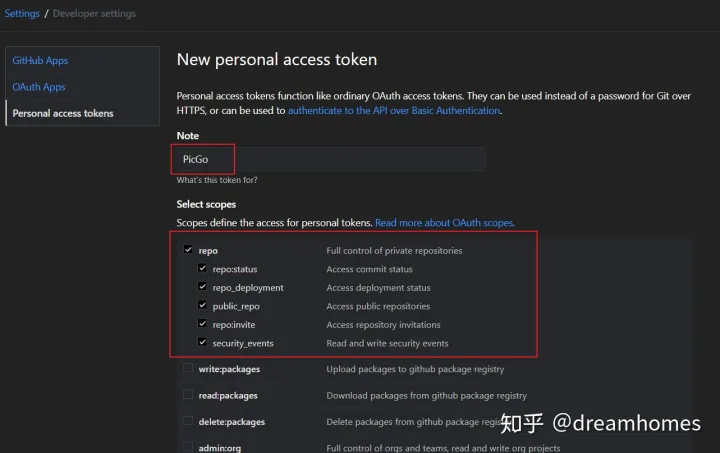
GitHub创建仓库并获取仓库Token

下载PicGo并安装
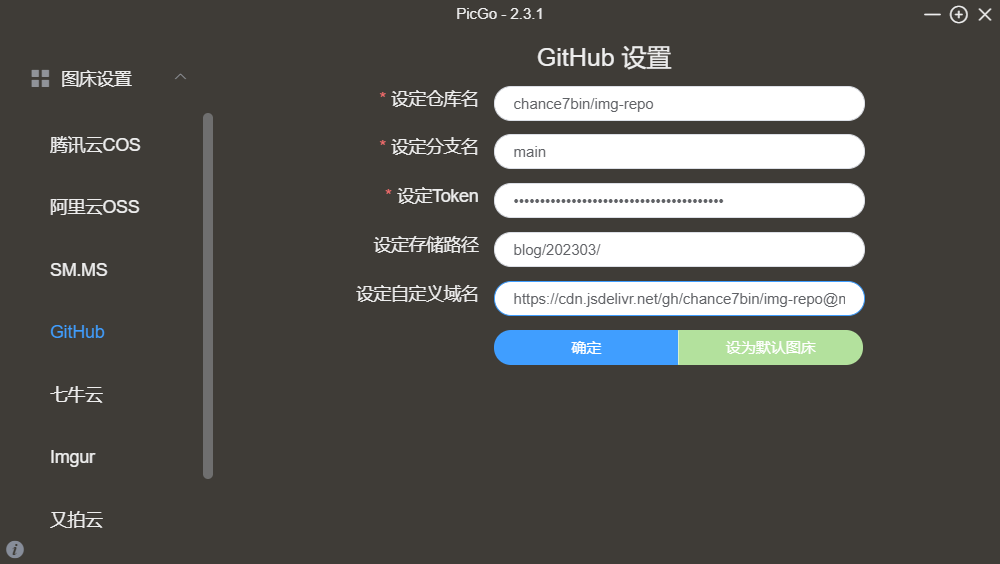
GitHub配置

设置参数说明:
-
设定仓库名:填入你上面创建的仓库名,格式为:
用户名/仓库名; -
设定分支名:一般填写 master 即可;
-
设定 Token:将上一步 Github 配置中得到的
Token粘贴进去; -
指定存储路径:图片在 Github 仓库中的存储路径,例如本人是:
blog/202303/ -
设定自定义域名:此处直接设置 jsDelivr 加速的访问地址,例如本人是:
https://cdn.jsdelivr.net/gh/chance7bin/img-repo@main/gh表示来自 Github 的仓库chance7bin/img-repo仓库的具体位置main仓库的分支
到此,配置过程已完成。
PicGo配置

腾讯云COS
https://cloud.tencent.com/developer/article/1834573 https://cloud.tencent.com/developer/article/2175760?from=15425
阿里云OSS
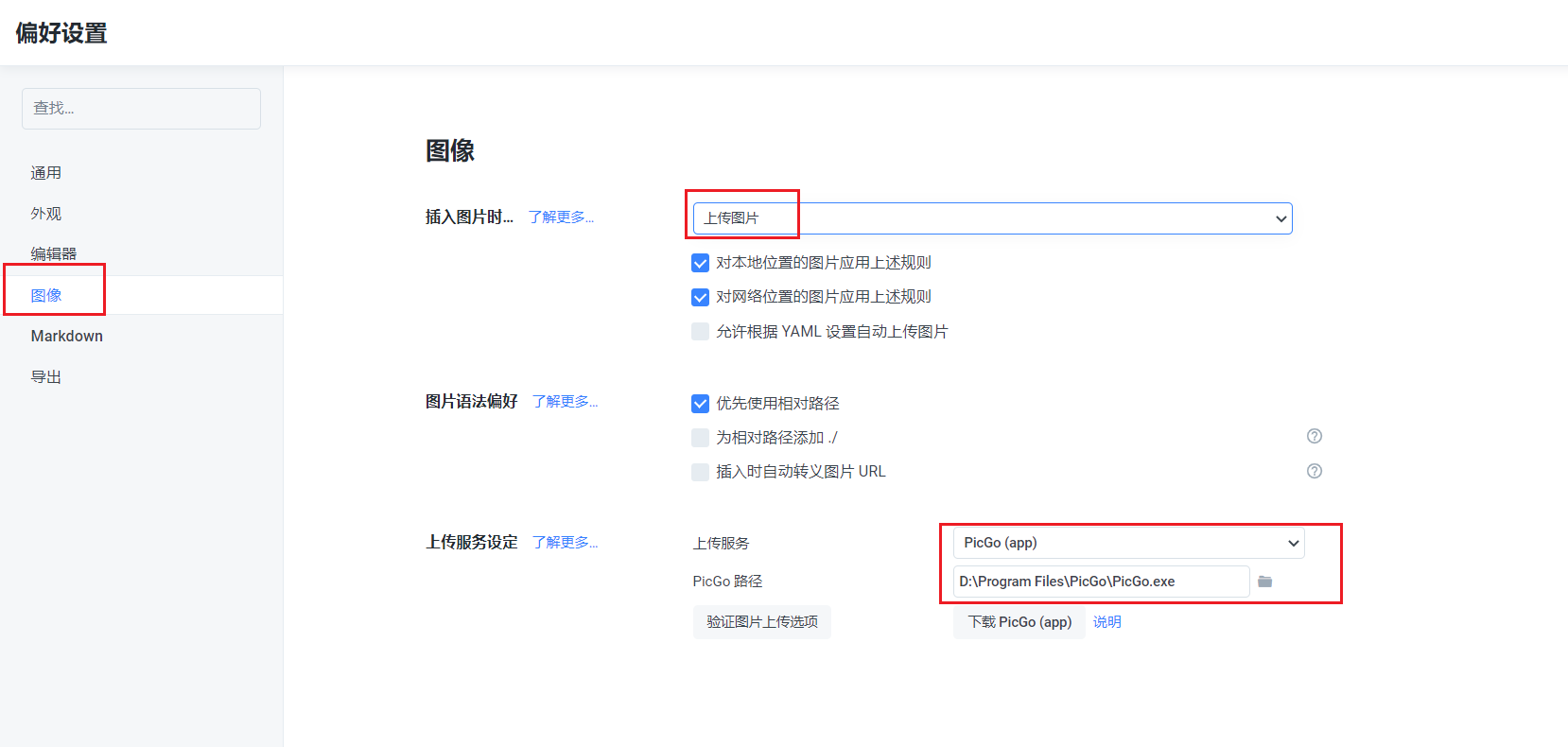
配置Typora
偏好设置 → 图像 → 插入图片时:上传图片 → 上传服务设定:上传服务选择PiacGo,PicGo路径选择软件安装路径 → 配置完成

Obisidian配置图床
Obisidian对img的兼容不是很好
打开 Obsidian 按箭头标识数字顺序:设置 =》 第三方插件 =》 关闭安全模式 =》 浏览社区插件
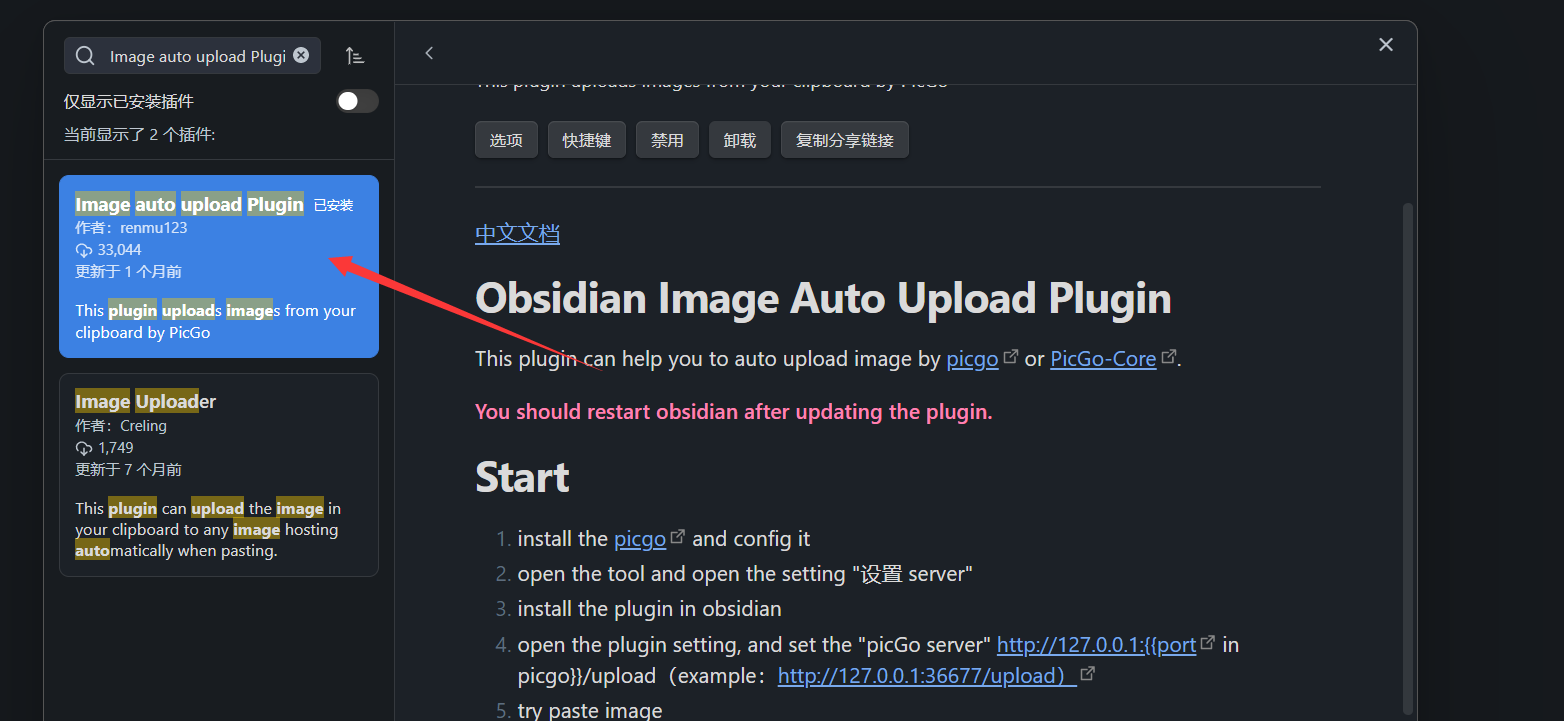
搜索:Image auto upload Plugin


安装后打开选项,默认什么都不要改。

其中最后一项 PicGo server 也是默认填好的,如果没有,就在 PicGo 设置,默认都不要动。
