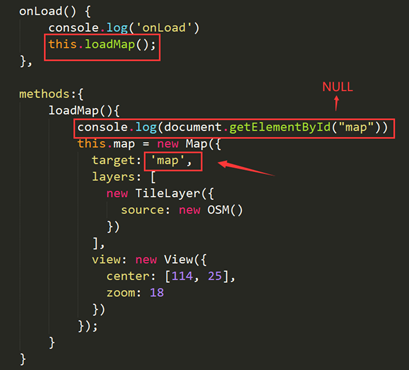
1.地图无法加载出来的原因
在onLoad方法执行时,map还未渲染出来,无法操作map这个标签的dom,因此地图无法显示出来(也即在onLoad中调用loadMap打印第一行日志为null) 还有一个问题是script标签要加module
<script module="ol" lang="renderjs">

2. openlayer坐标显示不匹配问题
须在view中对坐标系进行转换
|
|
如果要素显示不出来,那么在url后面加上 srsname=EPSG:4326
因为 view 设置的 projection: 'EPSG:4326' ,所以此处设置 srsname=EPSG:4326。
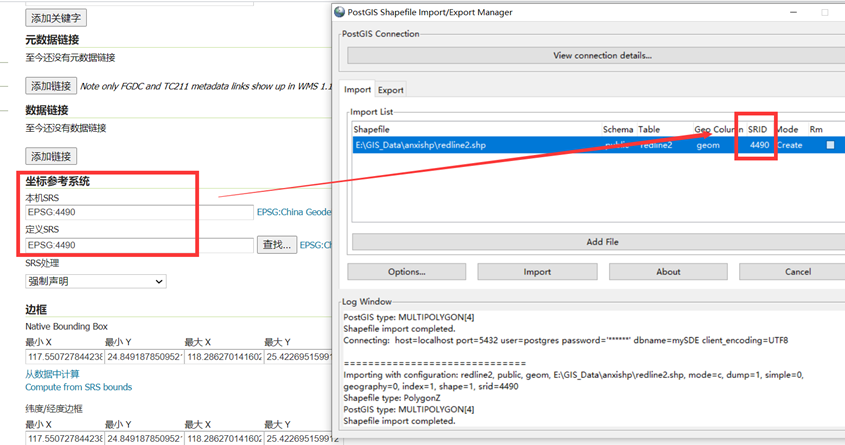
3.postgis导入矢量数据时的SRID设置
SRID设置为多少的一个简便的查看方法是把需要导入的图层先通过geoserver的发布图层预发布,在发布图层的设置中,geoserver会自动的识别该矢量数据的SRS,即为postgis中导入矢量数据时设置的SRID,如果在导入postgis中不设置的话,可能会出现openlayers显示不出图层的问题。(SRID也可在pgAdmin中设置)

4. uniapp ol样式无法引入文件
App平台 v3 模式暂不支持在 js 文件中引用"ol/ol.css" 请改在 style 内引用
在App.vue中引入
|
|
5. openlayers加载自定义底图
天地图有7个服务节点,可以不固定使用其中一个节点的服务,而是使用 Math.round(Math.random()*7) 的方式随机决定从哪个节点请求服务,避免指定节点因故障等原因停止服务的风险。
天地图会出现这个问题

用高德底图
6. 统计模块的开发
请求wfs服务获取所有要素的信息来进行统计模块的开发是不可行的
使用 $.getJSON 以及 uni.request 都有请求大小的限制(当请求的数据过大时会出现 “unexpected EOF”),而且会把请求到的数据的每一个属性都请求下来,对于空间数据,其geom属性对于统计功能来说是没有必要的,由于线、面等数据是通过一个个点构成的,其geom含有大量点坐标信息,因此包含该属性的json数据相当大,若请求的数据较多,其json数据大小会远远超过$.getJSON 以及 uni.request 的限制,导致程序崩溃,因此考虑使用springboot连接postgis数据库,通过选择除了geom的其他字段来大大减小空间json数据的大小。
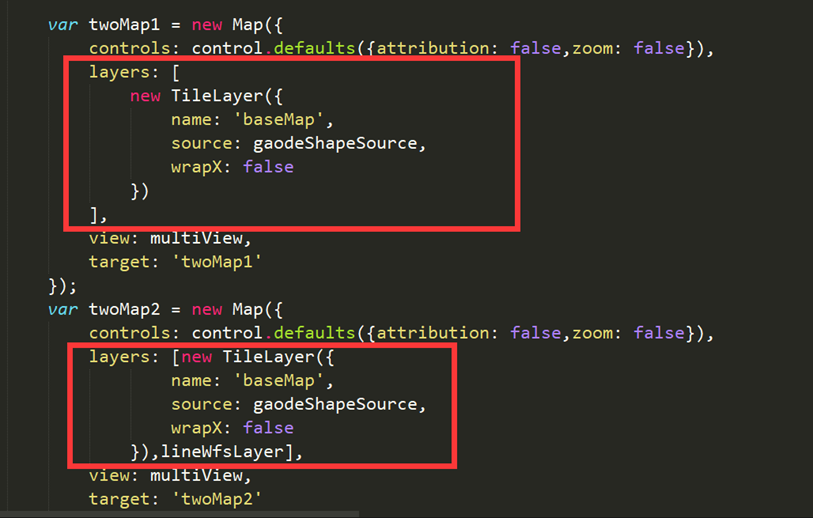
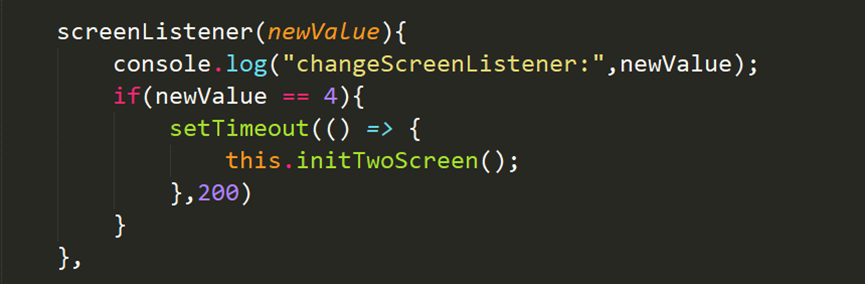
7.分屏功能的开发
分屏
openlayers地图联动 图层不能共用
地图渲染 要和页面渲染 同步 不然地图加载不出来
地图渲染时机:设置延时加载

创建的图层不能共用!!! 必须new一个新的